Setelah sebelumnya saya membagikan tutorial dasar Flashanimasi Classic tween. Selanjutnya saya akan berbagi tutorial membuat animasi
dengan Shape Twen. Sebenarnya prinsip kerja dari clasic twen dan shape twen
hampir sama yang membedakan adalah. Pada clasic twen digunakan untuk merubah
posisi suatu objek. Contohnya membuat animasi objek berpindah dari kiri ke
kanan. Sedangkan pada shape twen di gunakan untuk membuat objek animasi berubah
ukuran, Contohnya dari kecil ke besar.
Tutorial Membuat Animasi Shape twen.
Langkah-Langkahnya
:
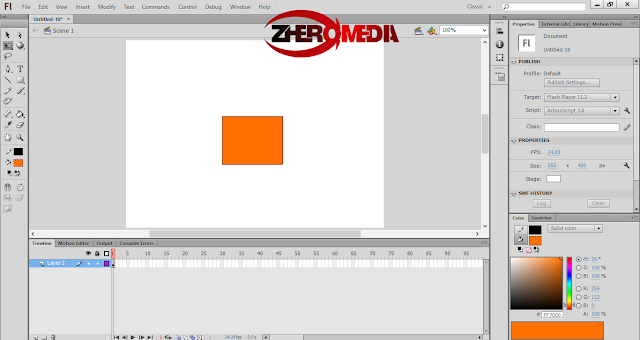
Pertama buatlah objek animasinya, contonya saya disini
membuat objek Persegi di Frame 1.
Kemudian insert keyframe pada frame 20 dengan cara klik kanan
insert keyframe atau tekan F6 di Frame 20. Dan ubah ukuran Objek jadi lebih
besar dari ukuran awal di frame 20.
Setelah itu klik kanan di antara frame 1 dan 20 kemudian
pilih create shape Twen.
Setelah di Shape twen tampilan dari frame akan berubah
menjadi warna hijau dengan garis panah ke kanan. Dan objek animasi akan berubah
dari kecil ke besar.
Tekan CTRL + Enter Untuk melihat hasilnya
Contoh
Hasilnya :
Sekian Tutorial dari saya semoga bermanfaat.





Comments
Post a Comment