Kesempatan kali ini saya akan berbagi tutorial cara membuat
waktu Hitung Mundur, caranya cukup sederhana dan Mudah, oke langsung saja ikuti
langkah-langkah di bawah ini :
Langkah-langkahnya
:
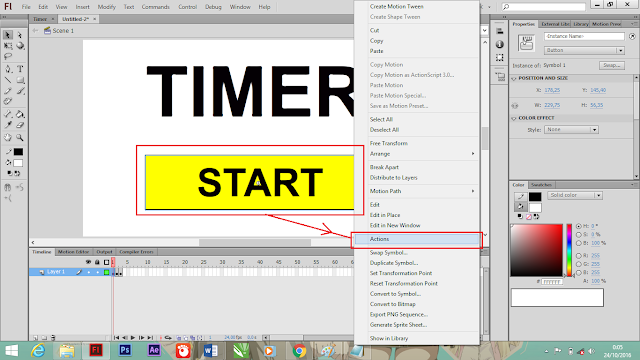
Pertama buatlah Text dengan nama Timer dan Button dengan nama
Start seperti pada gambar di bawah
Kemudian Buat Keyframe baru pada Layer satu frame 2 dan buatlah
teks dengan nama Waktu anda dan Dynamic
dengan Variable = Timer
Pada Dynamic text yang kita buat tadi kemudian klik kanan
Convert to Symbol.
Dan pilih Type pada Convert to Symbol menjadi MovieClip
Kemudian buat Blank Keyframe baru pada frame 3 layer 1 dengan
cara tekan F7 pada frame 3 dan buatlah Teks “Waktu Habis” dan Button dengan
nama Kembali seperti gamar di bawah ini.
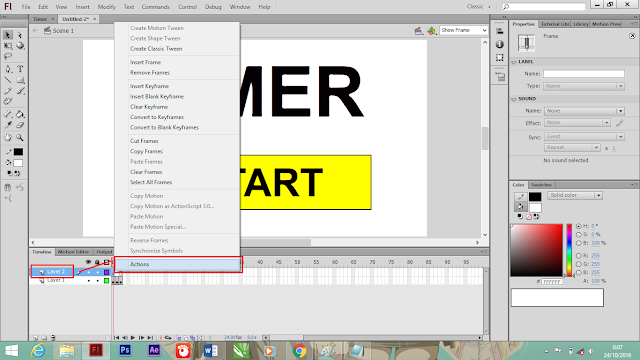
Menuju ke frame 2 pada MovieClip dari Dynamic Text lalu Klik
kanan dan pilih Action
Pada Panel
Action Masukan Script di bawah ini :
onClipEvent
(Load) {
timer = 65;
Kontrol = 1;
}
onClipEvent
(enterFrame) {
Kontrol++;
if (Kontrol == 25) {
Kontrol = 1;
timer--;
if (timer==0){
_root.gotoAndStop(3);
}
}
}
|
Klik pada Frame 1 seperti pada gambar di bawah ini kemudian
klik kanan pada Button Start dan pilih Action.

Pada Button Start
masukan ActionScript di bawah ini :
on(release){
gotoAndStop(2);
}
|
Kemudian buat layer baru dan pada Frame 1 klik kanan dan
pilih Action,pada Panel Action masukan Script :
stop();
|








Comments
Post a Comment